How to Optimise Your Arts & Theatre Website for Ticket Sales
A well-designed & optimised website can elevate your brand, streamline operations & boost revenue.

Performing Arts is among the fastest growing sectors in the UK, contributing £10.8billion a year to the economy. In this sector, having a compelling online presence is crucial for driving ticket sales and engaging audiences. A well-designed website can elevate your brand, streamline operations, and significantly boost revenue. Here’s a guide on how to optimise your arts and theatre website for ticket sales, drawing from our successful strategies implemented for leading venues across the globe.
The Performing Arts Landscape in the UK & Ireland
The performing arts sector's economic growth is driven by several factors, including a robust increase in audience attendance. According to Spektrix data, ticket sales in 2023 reached 101% of 2019 levels, indicating strong recovery post-pandemic, likely driven by pent-up demand and stable ticket prices. High-value events and large-scale performances have significantly boosted revenue, supported by the surge in new attendees, with 54% of audiences being first-time bookers in 2023.
Despite this overall growth, many grassroots venues and theatres face financial challenges due to rising production costs, inflation, and reduced public funding. The data reveals a higher retention rate for large organisations compared to smaller ones, highlighting a disparity that underscores the need for balanced support.
The Performing Arts Landscape in the US and Canada
The economic recovery of the performing arts sector in the US and Canada has been uneven, with ticket sales gradually climbing back toward pre-pandemic levels. According to recent data, ticket sales in 2022 reached 82% of 2019 levels, reflecting the initial stages of recovery following the pandemic's disruption. In 2023, this recovery gained momentum, with ticket sales reaching 93% of 2019 levels. Despite these gains, sales have consistently tracked below 2019 figures, with only June and November of 2023 showing marginally better performance compared to the same months in 2019.
This upward trend in 2023, although promising, still indicates that the sector in US and Canada has not fully rebounded to pre-pandemic levels. The recovery is ongoing, and the industry will continue to monitor these trends closely in 2024, using 2023 as a new baseline to track progress. This approach will help the sector adapt to changing market conditions and better understand long-term trends in audience behaviour and ticket sales.
The persistent gap between current and pre-pandemic sales highlights the challenges that the performing arts sector faces, including the need to attract new audiences, manage rising costs, and address the financial vulnerabilities of smaller venues.
Despite varying levels of recovery, one thing that is true for the sector on both sides of the pond is a need balanced support across both large and grassroots organisations for sustaining growth and nurturing the talent pipeline necessary for the industry's future success.
Maximise Your Arts Organisation's Impact with a Powerful Website
Your website should reflect the artistic excellence and cultural heritage of your venue. It’s not just a platform for information but a vibrant hub that showcases productions, corporate services, and cultural offerings. A cohesive and engaging digital strategy can significantly enhance audience engagement, increase valuable donations and drive ticket sales. Here is how we have successfully achieved this for many clients:
1. Prioritise Quality Design
Arts and theatre venues host a variety of performances, and each production and event has its own unique branding and artwork, if you’re on a marketing or events team at a theatre or events venue you’re probably aware that sometimes the quality of design may vary. Whether it's a dazzling poster that draws in the crowds or a design that leaves everyone scratching their heads, the quality can vary even for iconic shows. For example:


Explore this Tumblr Thread for some more examples of less-than-ideal promotional graphic design for theatre productions. This serves as a lesson on what to avoid in theatre graphic design.
We’re not criticising these productions or theatre companies—budget constraints and underfunding often force tough decisions, such as having an intern with some spare time create the artwork. Whatever the circumstance, potential attendees will still judge (rightly or wrongly) the competence of your production based on the quality of your design. To be clear, a great design alone will not earn you a ticket sale, it earns you a moment of someones attention. If your artwork fails to do that you've fallen at the first hurdle.
The best solution is to invest in high-quality graphic design for your production as it can make a significant difference. For venues that host productions from various theatre companies, work with them to utilise in-house design talent to ensure that the artwork does their show justice after all the hard work that goes into creating the show.
As a full-service digital agency working with many Arts & Culture organisations, we understand the importance of design. We know that your production’s artwork serves three crucial roles:
- An Eye-Catcher: Great design grabs attention, you’ve got your foot in the door, it is time to send them on their purchasing journey.
- A Visual Bookmark: In a world full of constant stimuli, strong design helps us notice and remember. Well-optimised targeted ads, which track engagement, reinforce this recognition and get eyes on your ads at the right time. This repetition leverages the Mere Exposure Effect, where repeatedly presented stimuli are evaluated more positively than new ones.
- A Buzz Creator: Once someone decides to attend your production, they’ll likely tell their friends or family about the show. Forwarding an email announcement or tagging someone in a social post are easy ways to share. A compelling design combined with a friend's endorsement can effectively persuade others to join.
When users land on your website it is essential to integrate these 3 diverse elements onto the event detail page. To keep the unique identity of the show while maintaining overall brand consistency of your venue can be tricky, especially if your team is working with a website that does not allow customisation, or it requires technical development which can be costly.
Grand Opera House, Belfast flexible theming on event pages.
Our solution is to give your content editors the tools to do this themselves with a flexible theming engine that allows for custom colour schemes and styling options. We have achieved for many clients through a robust content management system (CMS) like Craft CMS, which enables easy customisation of each event page. Incorporating brand elements into the CMS ensures that while each show can have its own look, the overarching identity of the venue remains intact. A user-friendly backend interface is crucial for non-technical staff to make updates efficiently.
2. Embrace a Mobile-First Design Approach
Design is just one part of the puzzle, having it display correctly on the multiple devices that your customer base uses is another. With a significant percentage of ticket sales—62% on mobile according to Spektrix Data Insights—occurring on mobile devices, it’s vital to prioritise mobile users in your design strategy. Implement a mobile-first approach that ensures essential information and interactions are easily accessible on smaller screens. Optimise navigation, load times, and ensure the design is fully responsive to adapt seamlessly to various devices and orientations.
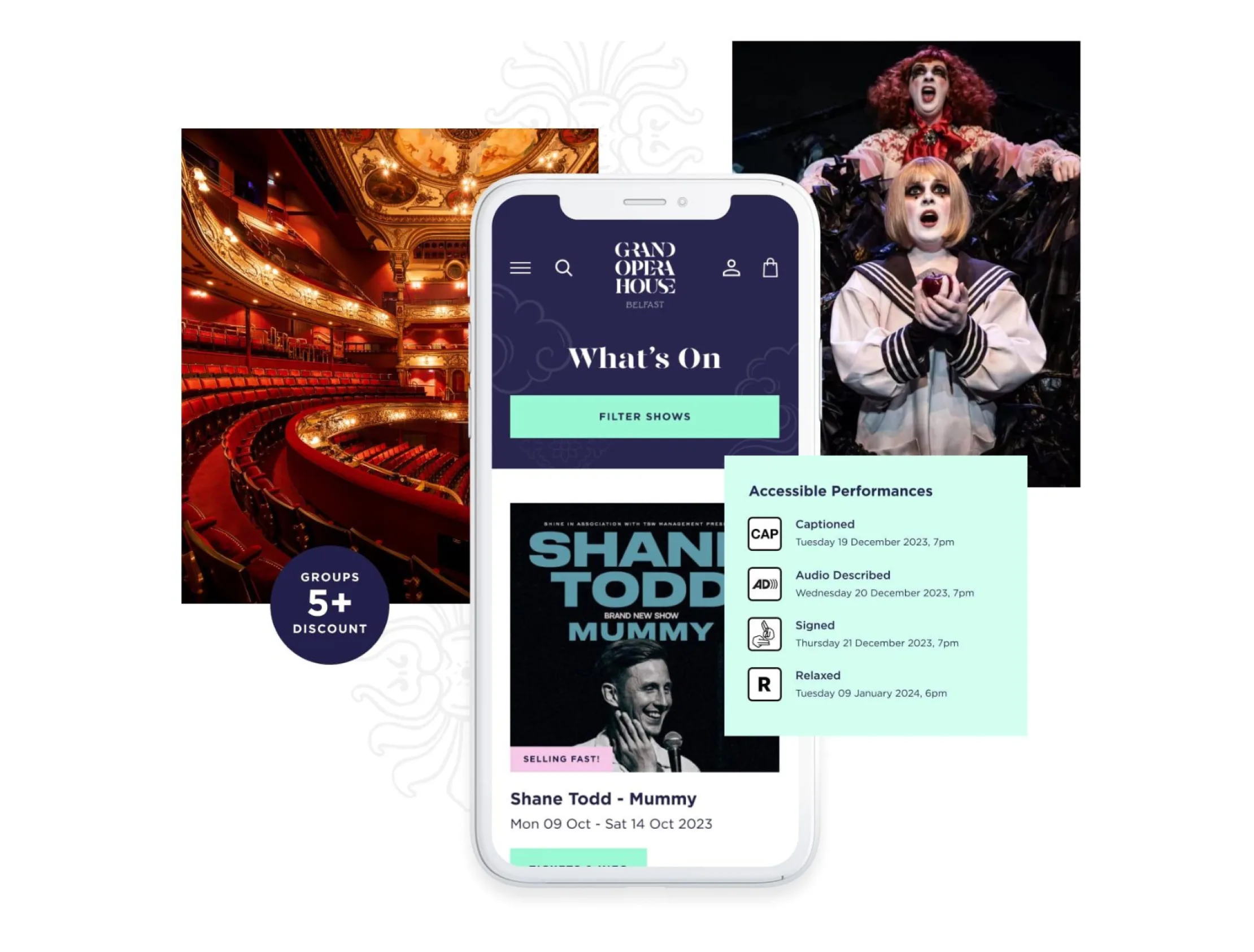
Composite image showing a mobile view of the Grand Opera House website.
3. Focus on Usability and Engagement
Enhance the user experience (UX) by focusing on key elements such as strategically positioned call-to-action (CTA) buttons, readable fonts, and a minimalist design that avoids clutter. Essential features like date pickers for show schedules, seat selection, and seamless purchasing pathways should be refined to work flawlessly on all devices. A streamlined and intuitive user interface (UI) can significantly improve engagement and conversion rates.
Lyric Theatre's online engagement strategy, featuring a mailing list sign-up form and an invitation to browse events online.
4. Integrated Ticketing System
A seamless integration with your ticketing system is crucial for operational efficiency and an improved user experience. When it comes to integrating your ticketing system with your website you want an experienced agency that can do this tailored to your organisation's unique needs.
At Eyekiller we utilise APIs for Ticketing platforms like Spektrix to enable real-time synchronisation of event and performance data between your ticketing platform and website. This ensures that the latest event information is always up-to-date, enhancing the user experience and driving ticket sales. The integration should be user-friendly for both box office and marketing teams to manage event details and updates effortlessly.

Diagram showing the integration between the Spektrix database, Craft CMS, and the Grand Opera House website, illustrating the data flow and API connections for ticketing and event management.
5. Incorporate Accessibility Standards
To ensure your website is inclusive and accessible to all users, adhere to the Web Content Accessibility Guidelines (WCAG). Depending on your jurisdiction and the type of website WCAG can be a legal requirement.
Why WCAG Compliance Matters
- Failure to comply with accessibility standards like WCAG can result in legal action or fines.
- Making your website accessible ensures inclusion, that all users, including those with disabilities, can access and interact with your content.
- Being compliant reflects positively on your organisation's reputation and commitment to inclusivity and corporate responsibility (CSR).
Optimise colour contrast, provide comprehensive keyboard navigation options, and implement features that allow users to filter performances based on accessibility options such as audio-described, captioned, relaxed, and signed performances. Clear labelling with universally recognised access symbols is essential for users to identify shows that meet their needs. Our commitment to creating a more accessible digital world is a central focus of our web design efforts, especially when it comes to websites designed for organisations with a commitment inclusivity and CSR like the Arts Council of Northern Ireland.
Grand Opera House's accessible performances page, showcasing different performance options like captioned, audio described, signed, and relaxed performances.
6. Enhance User Experience through Inclusive Design
Understanding the diverse needs of your audience is key to enhancing the user experience. Implement features that allow users to filter performances based on accessibility options, and ensure that each event page can be tagged by its access type. This functionality helps users easily find and book tickets for shows that cater to their accessibility requirements.
A website page for the Grand Opera House's Accessible Performances section.
7. Leverage Digital Marketing and SEO
Boost your website’s visibility and drive organic traffic through effective digital marketing, Search Engine Optimisation (SEO) and Paid Advertising. Optimise your site with relevant keywords, create engaging content, and utilise social media to promote your shows. Email marketing can also be a powerful tool to keep your audience informed and engaged with upcoming events and special offers.
8. Monitor and Analyse Website Performance
Regularly monitor your website’s performance using analytics tools to understand user behaviour, track conversions, and identify areas for improvement. Key metrics such as engagement rates, conversion rates, and revenue should be analysed to measure the effectiveness of your strategies and make data-driven decisions to achieve your objectives.

Website performance metrics over time, focusing on cumulative goal value with charts tracking progress across the year.
9. Create Compelling Content
The importance of authentic content that includes personal stories in the Arts Sector cannot be understated. Regularly update your website with engaging and informative content related to your shows and events. This can include blog posts, behind-the-scenes videos, interviews with cast and crew, and audience testimonials. High-quality content not only drives traffic but also helps in building a loyal audience base. Sarah Berry from Capacity Interactive wrote an excellent piece on How to Promote Lesser Known Titles which is a unique challenge to the arts & culture sector, her advice is to:
"Adopt a strategic approach by curating content on show landing pages to resonate with potential audiences. By listing reasons why audiences would enjoy a particular show, showcasing similar productions, and presenting related media titles, you create a compelling narrative that draws engagement."
10. Implement Personalisation
Leverage data analytics to implement personalised experiences for your users. Personalisation can include recommending shows based on past purchases, sending tailored email updates, and offering special discounts to loyal customers. Personalisation enhances user engagement and increases the likelihood of repeat ticket purchases.
the MAC "What's On" section showcasing upcoming events like art exhibitions and workshops.
11. Ensure Fast Load Times
Website speed is critical for user satisfaction and SEO. Ensure that your website loads quickly on all devices. Use techniques such as image optimisation, caching, and reducing server response times to improve load speed. A fast-loading website reduces bounce rates and enhances the user experience.
The Core Web Vitals is a UX-focused algorithm, consisting of three metrics (FCP, FID and CLS) that measure the load time, interactivity and visual stability of a page. These metrics are a way to signal perceived performance and they apparently play a role in organic ranking as part of Google’s page experience signals.
Get the latest insights to your inbox!
12. Provide Clear and Easy Navigation
Ensure that your website’s navigation is intuitive and straightforward. Users should be able to find information about shows, purchase tickets, and learn about your venue with ease. Use clear headings, well-organised menus, and a logical layout to help users navigate your site efficiently
13. Streamline and Optimise the Checkout Process
The checkout process is a critical stage where users can either complete their purchase or abandon their cart. To maximise conversions, ensure your checkout process is smooth, intuitive, and as frictionless as possible. Here are some specific actions you can take:
- Simplify the Checkout Flow: Reduce the number of steps required to complete a purchase. Aim for a one-page checkout if possible, where users can input their information, review their order, and complete the payment all in one place.
- Enable Guest Checkout: Not all users want to create an account just to purchase a ticket. Offering a guest checkout option can significantly reduce barriers to purchase, especially for first-time visitors or those in a hurry.
- Auto-Fill and Validation: Implement auto-fill options for forms using stored user data (with their permission), and ensure real-time validation for form fields to avoid errors that can frustrate users.
- Offer Multiple Payment Options: Provide a variety of payment methods, including credit/debit cards, PayPal, Apple Pay, Google Wallet, and even local payment methods depending on your audience demographics. The more options you offer, the more likely users will find one they are comfortable with.
- Clear Error Messaging: If something goes wrong during the checkout process, make sure the error messages are clear, specific, and provide guidance on how to correct the issue.
- Progress Indicators: Include progress bars or steps indicators during the checkout process so users know exactly how many steps are left to complete their purchase, which can reduce cart abandonment.
- Security Assurance: Display trust signals like SSL certificates, secure payment badges, and data protection assurances prominently during the checkout process to give users confidence about the safety of their payment information.
- Cart Abandonment Recovery: If a user leaves the checkout process without completing their purchase, set up an automated email reminder to encourage them to return and finish the transaction. Including a small discount or incentive can also help recover these sales.
By optimising the checkout process, you reduce friction and make it as easy as possible for users to complete their ticket purchases, ultimately driving higher sales and improving user satisfaction.
Checkout process on desktop and mobile for the MAC, Belfast.
A Solid Strategy
By implementing these strategies, you can create a compelling, user-friendly, and efficient website that not only showcases your venue’s offerings but also drives ticket sales and enhances audience engagement. A well-optimised website is an invaluable asset in the competitive world of arts and theatre, helping you connect with your audience and achieve your business goals.

A group photo of some of the Eyekiller team standing on stage at the Grand Opera House.
We're Ready to Transform Your Venue's Online Presence
For more than two decades, we've been dedicated to successfully delivering and supporting and growing significant digital projects for arts, culture, and entertainment organisations throughout the UK, Ireland, and North America. We'd love to work with you to take your arts organisation to the next level. Get in touch today.